Nextronn

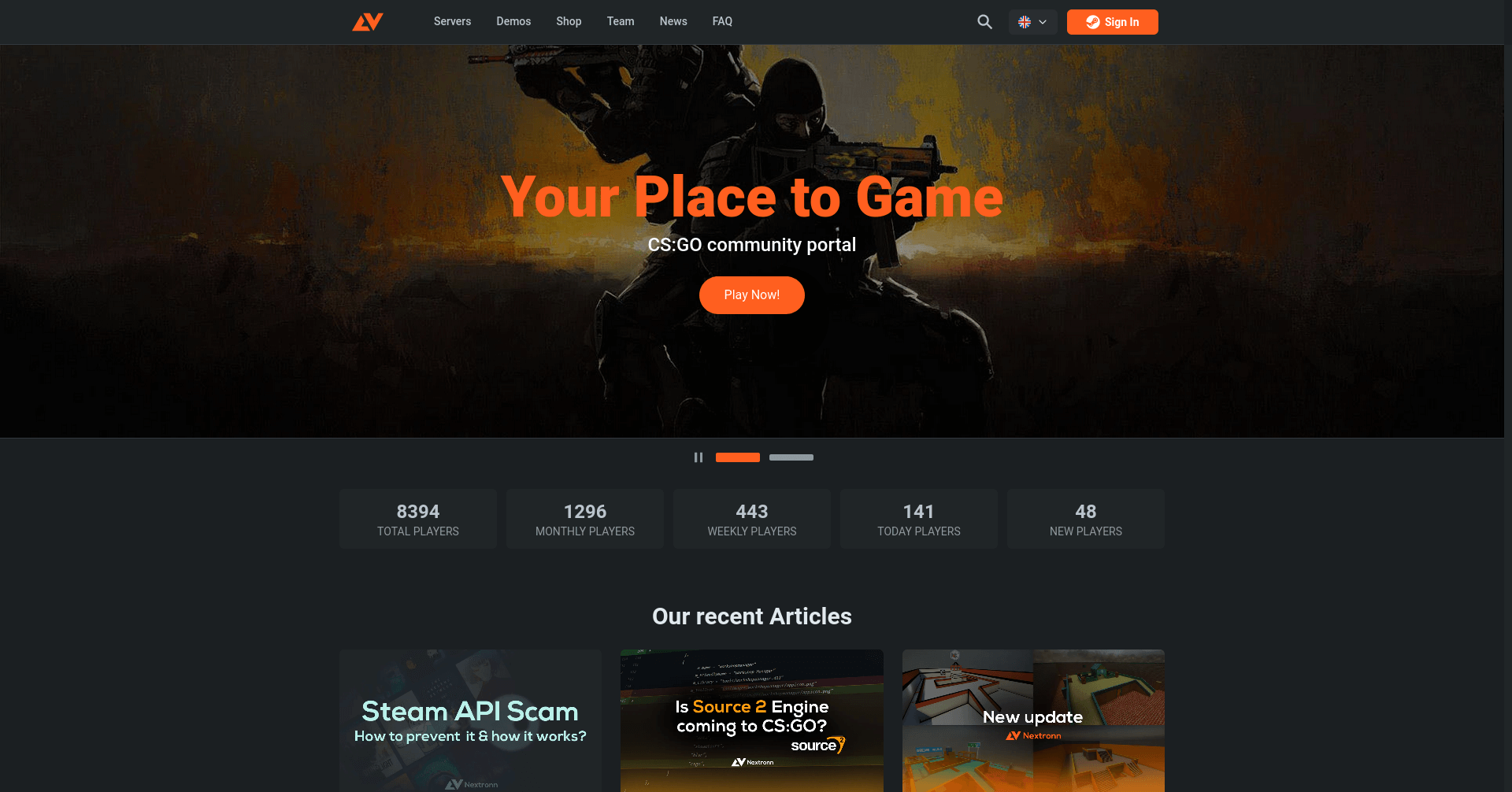
Nextronn is a CS:GO community portal with big ambitions and a goal to grow.
Design
Whole website design was made by myself (including logo & identity). I decided to use orange as a brand color because it is not much used in the gaming industry so it might be a little bit unique.

The website
Frontend is built with React powered by Next.js framework and on backend is Nest.js. GraphQL is taking care of communication between FE and BE.
Whole page is focused on SEO so an internationalization was needed. Next.js generates various versions of the website based on language (/en, /de, /sk) so people can easily find the website in their own language.

Features
Site is based on dynamic content that is taken from the MySQL database.
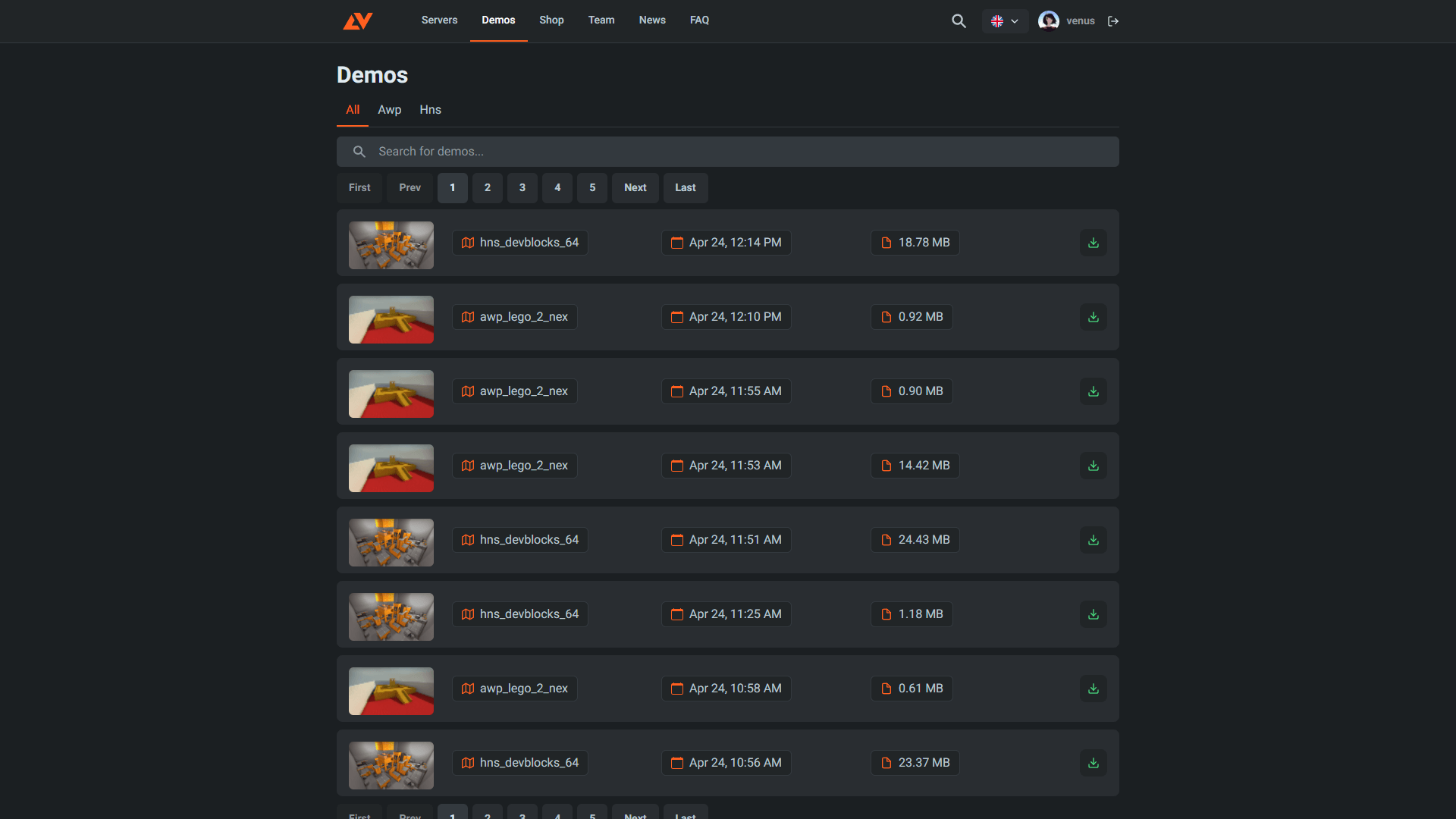
Demos
Large amounts of data that are stored on CDN allowing users to download any demo that has been recorded on server.

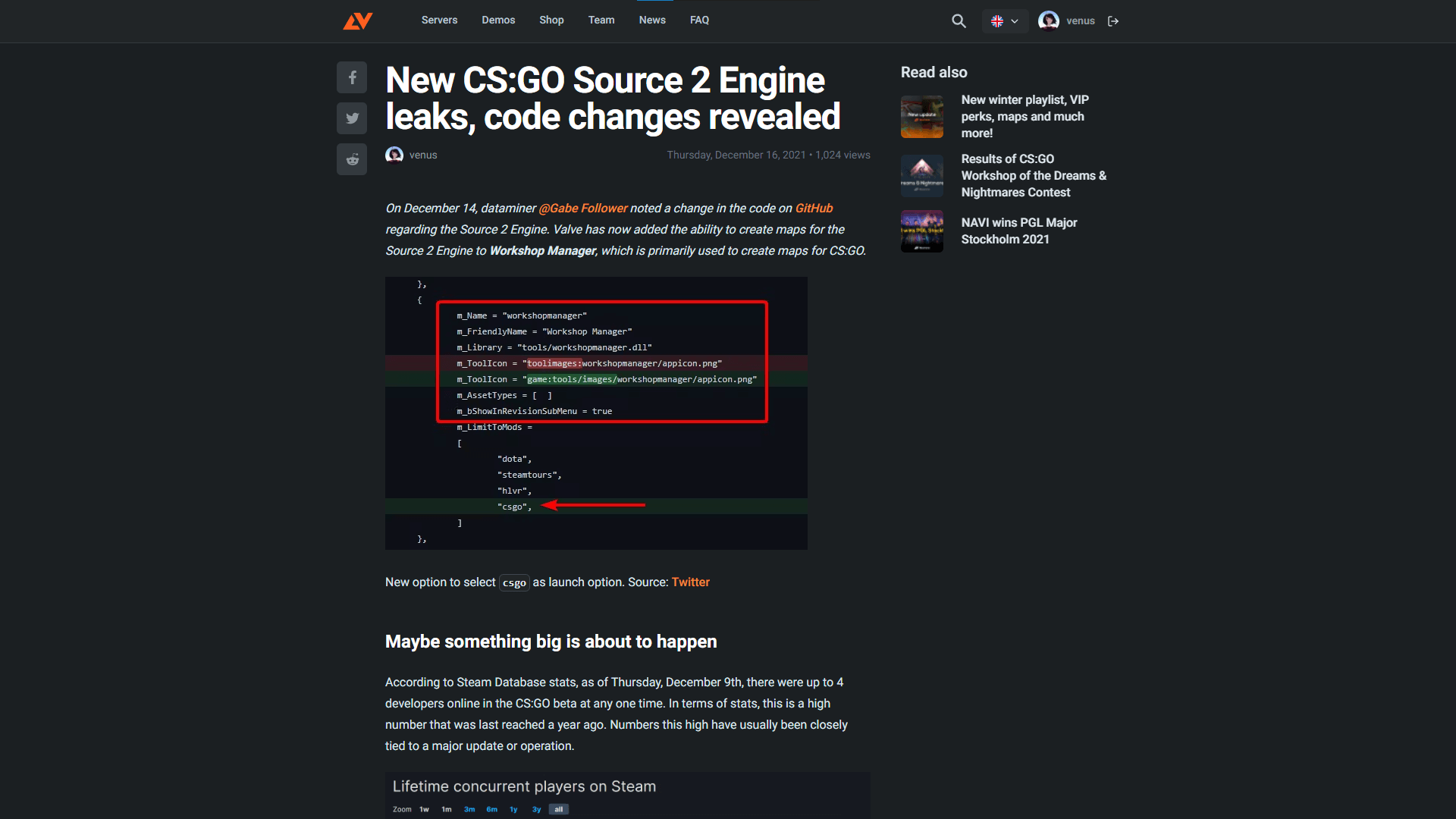
Blog
I decided to make my first blog to improve the SEO of the web. Once a month there is a new article related to gaming.

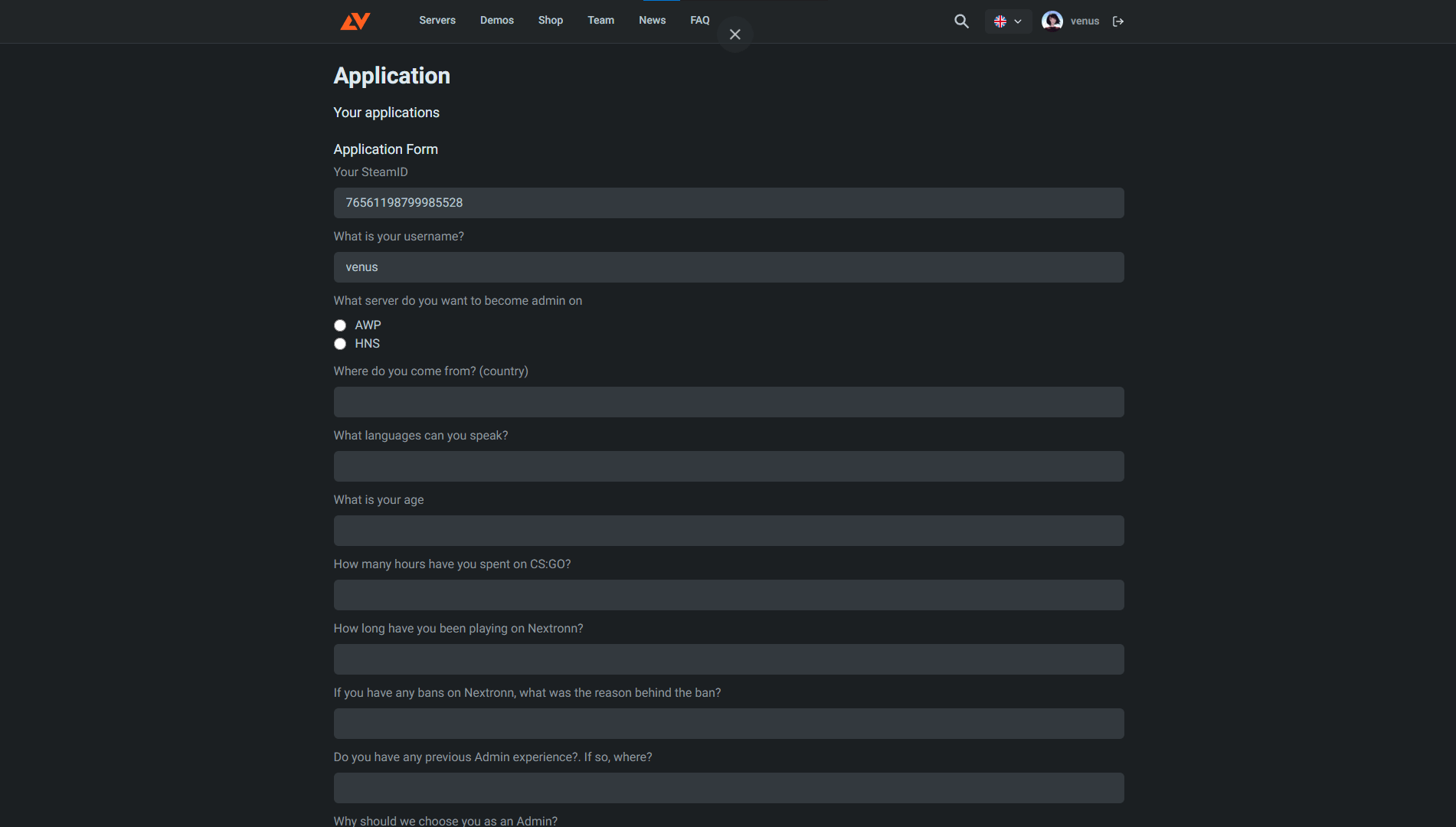
Content Management Systems
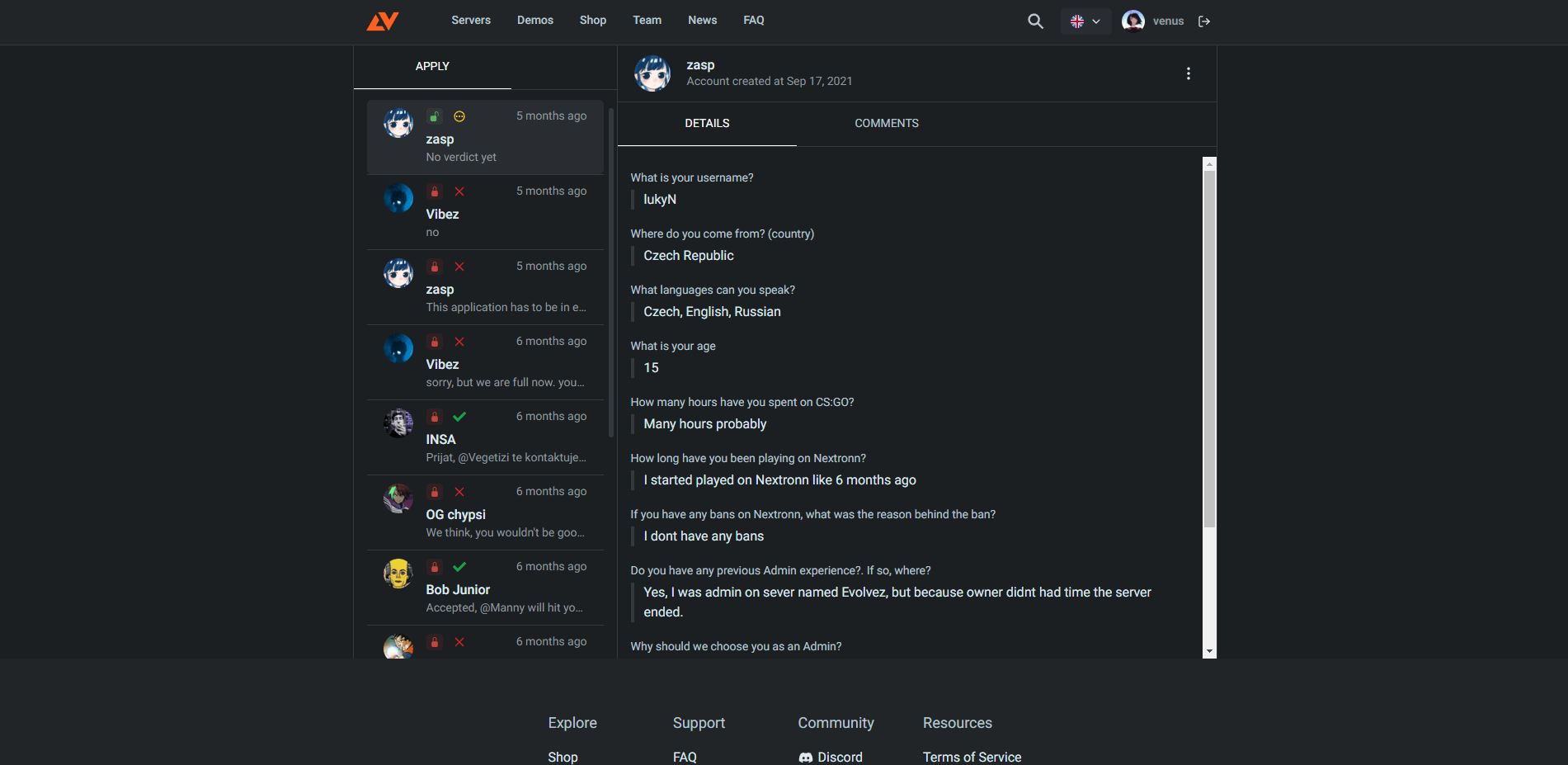
I built my own CMS that allows users to apply for specific roles in our team. This application is sent to the admin panel where all administrators can see that application and can react to it. The final verdict has the head admin who decides if the application has passed or not.

This is a showcase how admin panel looks like

Progressive Web App
I added a PWA functionality for users to make them easily access to the app through desktop/mobile.
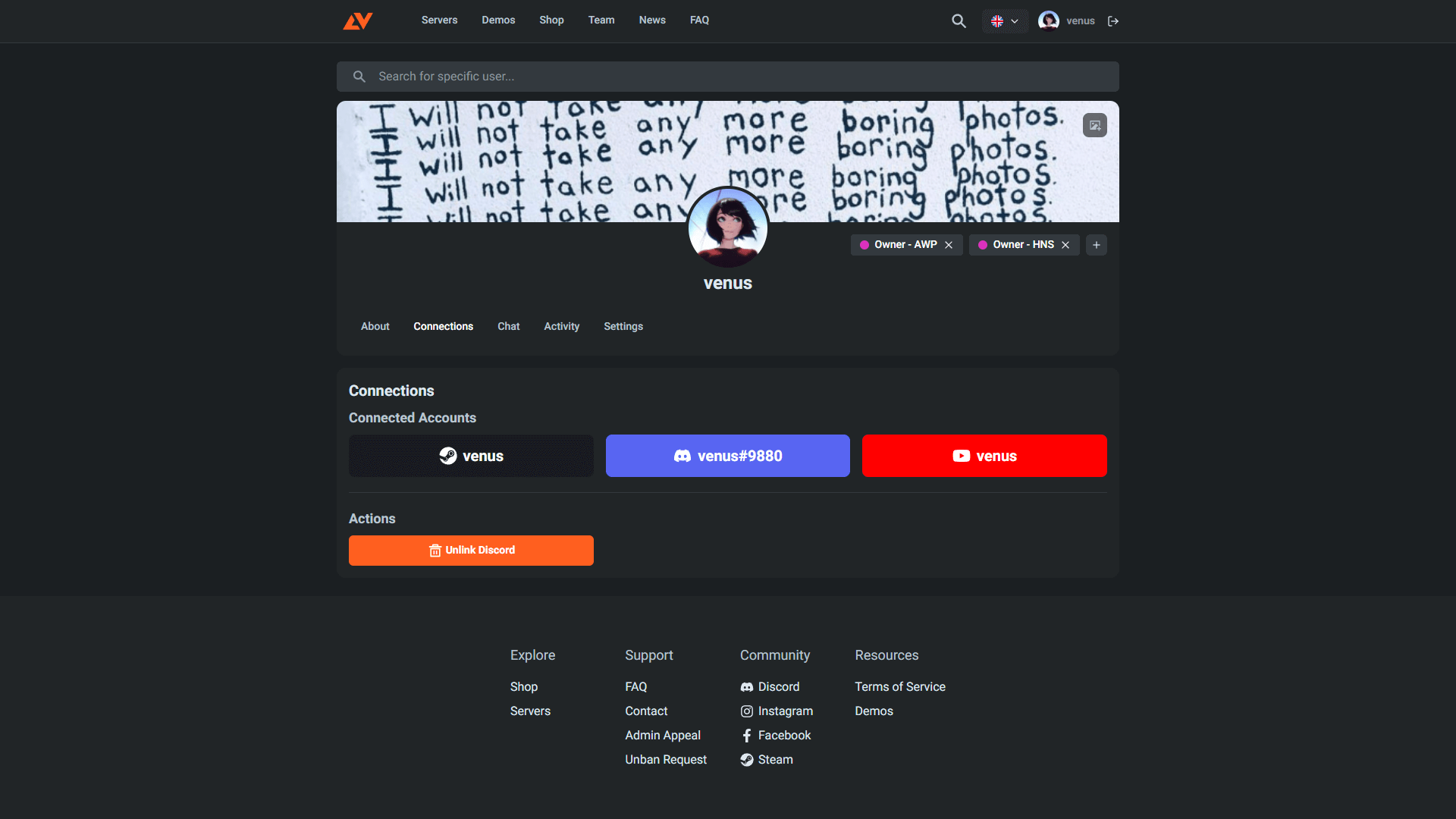
User Profile
User profile is allowing users to search for each other and see their statistics such as activity, their linked profiles (Youtube, Discord, Steam), their chat history etc. THey can also customize their profile. They can add custom bio or background. This helps to connect the community and differentiate themselves from others. I can’t forget that each user has its own HTML page that is based on Incremental Static Regeneration that improves the SEO.