DocSum
June 15, 2022

ReactNext.jsTailwind CSSkbarContentlayerTypeScript
Goal
The main goal of this project was to learn how to create dynamic documentation that is automatically rendered from MD/MDX content and to learn some new technologies.
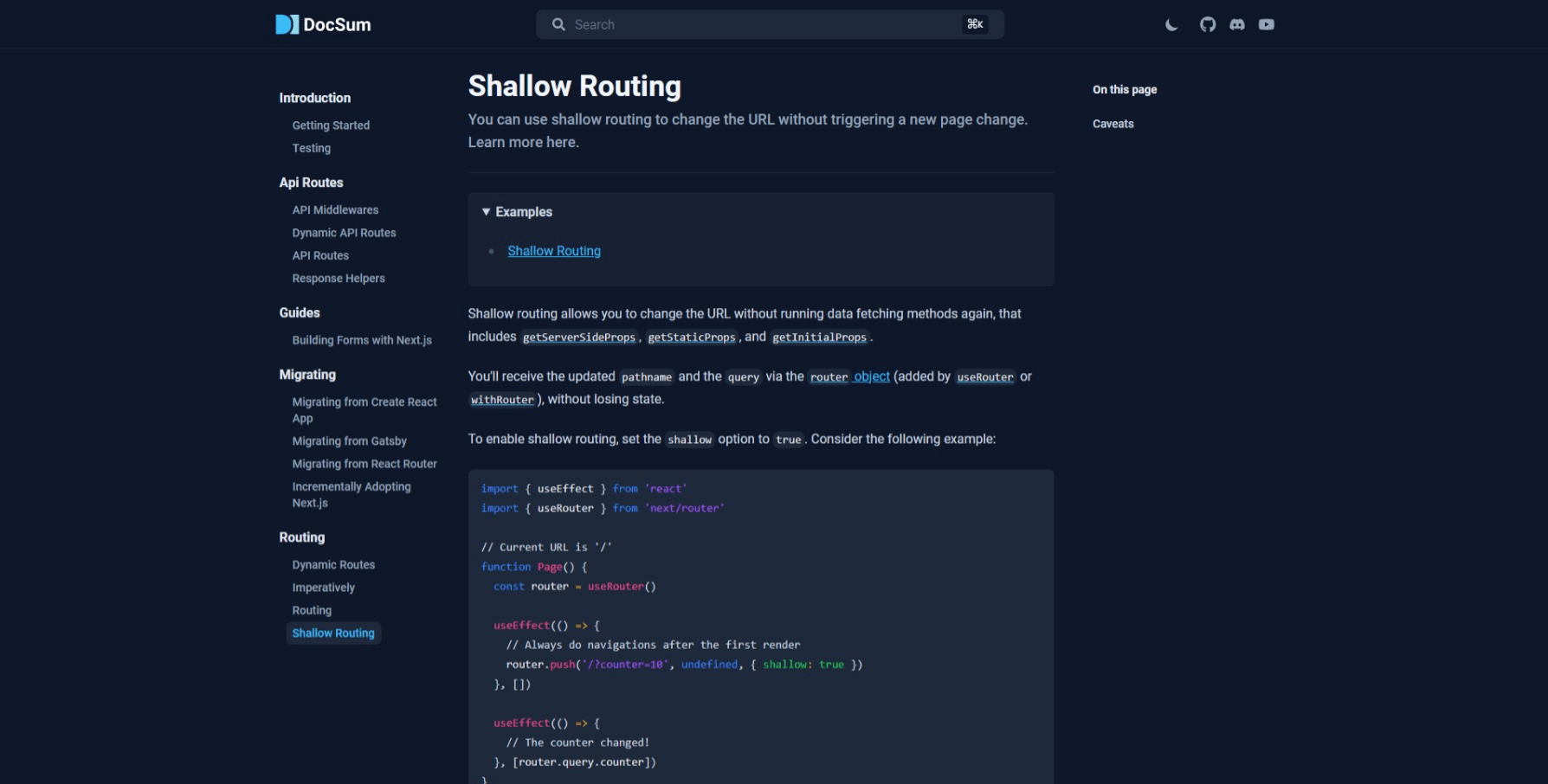
Design
The documentation layout was inspired by NuxtJS and Tailwind CSS, because I think their layout is one of the best according to UI/UX. I added more features and changed the UI.
Technologies
The website is built on Next.js, because I think it’s currently the best solution for SEO according to documentation and static generation. It is hosted on Vercel
Some functions according to Contentlayer library were taken from the Contentlayer website, because there is not much documentation yet.
- Framework: Next.js
- Styles: Tailwind CSS
- Content Buuilder: Contentlayer
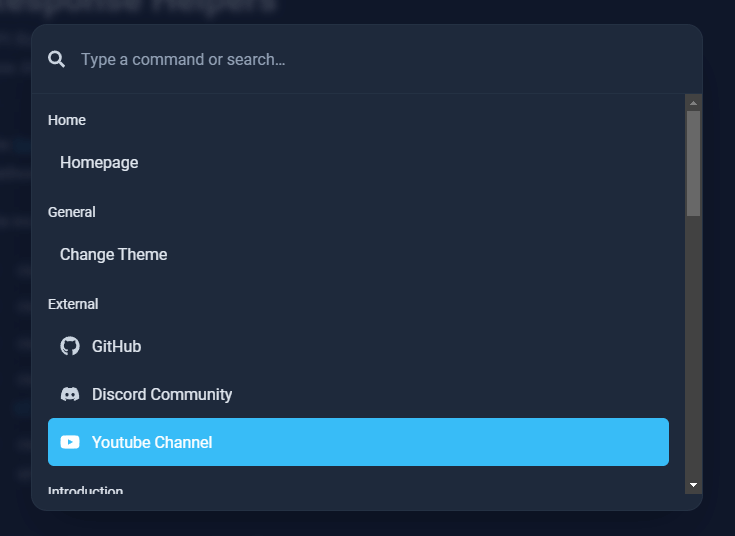
- Search Component: kbar
Kbar Search

Configuration
/content/docs- the folder of documentation content (actual content as placeholder is borrowed from Next.js)/src/config/sidebar.ts- setslugof pages that you want to be visible in sidebarpages['directory/filename']
Preview